




 |
 |
 |
 |
 |
|
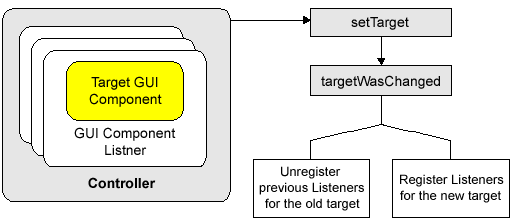
Zaval GUI Designer PackageVersion 1.0TutorialZaval Creative Engineering Group ContentsIntroduction to the Zaval GUI Designer Package. When to use Zaval GUI Designer Package? Introduction to the Zaval GUI Designer PackageZaval GUI Designer Package is a reference implementation of visual component builder components. These components allow to control size, location, cursor type for the Java AWT/Swing controls, including various types of standard AWT, Swing controls and user defined non-standard controls. These components can be used to provide wide range of drag-n-drop operations, property editors of external builders and so on. When to use Zaval GUI Designer Package?Zaval GUI Designer Package can be used for various IDE development (WISIWIG forms builder) or/and in any GUI development based on AWT and Swing libraries. This is a reference implementation of visual component builder. Controller-Component.Controller is a class that manages a Java GUI Component (that is base on Java AWT library). The library provides special abstract class - org.zaval.awt.gdp.Controller that is base class for different controllers. This is very simple class. It binds the specified GUI component (it is called "target") with the controller class implementation. The image bellow illustrates the controller meaning:  Any controller has a GUI Component as a target. To control the target behavior as rule necessary to register one or more listeners. The controller class has setTarget method that is used to set the specified target component. The method performs targetWasChanged method that has an old target reference and the new target reference as the input arguments. The method is abstract and it is supposed to be used to register appropriate listeners for the new target and unregister listeners for the old target component. Controller implementations.This chapter describes shortly set of controllers that is available within the package.
Drag Controller.This controller is represented with org.zaval.awt.gdp.DragController class. The main purpose of the class is to transform mouse events that are performed by the target component into org.zaval.awt.gdp.event.MouseDragEvent events and to provide listeners support for this event type. The new org.zaval.awt.gdp.event.MouseDragEvent type can be more useful in a case if it is necessary to organize drag and drop, for example. Using the controller an application can be notified when the drag process has been started, continued or stopped. Using getDestination method of the drag event it is possible to get destination component. The sample bellow illustrates this controller usage:
...
Button button = new Button("Ok");
DragController controller = new DragController(button);
controller.addMouseDragListener (new MouseDragListener()
{
public void dragStarted(MouseDragEvent e) {}
public void dragMoved (MouseDragEvent e) {}
public void dragStopped(MouseDragEvent e) {
System.out.println ("The destination is:"
+e.getDestination().getDestComponent());
}
} );
...
The following listeners are registered within the controller for the target component:
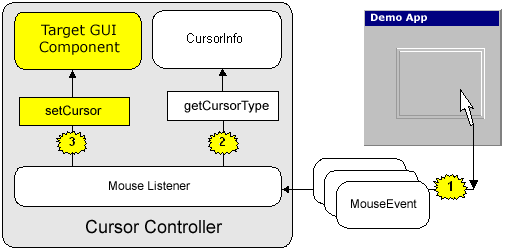
Note: The controller can work incorrectly for some types of the Java GUI components. The problem is in specific mouse events performing (in other words, the Java performs mouse events wrongly for some components). It is impossible to fix the problem within the controller only. One of such components is java.awt.Label component. In this case performing of the mouse dragged event type is stopped whenever the mouse exit event type has been performed. Cursor Controller.This controller is represented with org.zaval.awt.gdp.CursorController class. Its main purpose is to control mouse cursor type for the specified target component. The cursor type is defined by a special org.zaval.awt.gdp.CursorInfo interface depending on the location relatively the specified component. The controller uses an implementation of the interface, use setCursorInfo method to specify the new cursor info instance. The image bellow illustrates the controller functionality:  Controller gets mouse events by registered mouse listener from the target component (on the image above the target component is the border panel). Than, getCursorType method is called with the listener to define a cursor type for the specified target component and the current mouse pointer location. At last, the returned value with the cursor info class is used to set the cursor for the target component. It is possible to listen when the target component's cursor has been changed: for this purpose use addActionListener and removeActionListener methods of the controller. The sample bellow illustrates this controller usage:
...
Button button = new Button("Ok");
CursorController controller = new CursorController(button);
controller.addActionListener (new ActionListener()
{
public void actionPerformed(ActionEvent e) {
System.out.println ("The cursor type has been changed");
}
} );
...
The following listeners are registered with the controller for the target component:
Shape Controller.This controller is represented by org.zaval.awt.gdp.ShapeController class. Its main purpose is to control size and location of the specified target component. It is possible to resize and relocate the target component by using mouse. This controller uses two other controllers:
Pay attention how the controller moves target component. There is a feature - the target component can be moved to the new parent component if the container component contains the top-left corner of the target. But, the package provides special empty interface - DgnComponent. Implement the interface for a container that cannot be a new parent for the target. For example, you want to create something like a simple designer application. On the one hand the application should contain special area where the new forms are designed and on the other hand the application can contain toolbar, inspector and so on. The components cannot be a parent for the designed components, so it is necessary to implement DgnComponent interface for its or its parent components. The sample bellow illustrates this controller usage (it's very simple):
...
Button button = new Button("Ok");
ShapeController controller = new ShapeController(button);
...
The following listeners are registered with the controller for the target component:
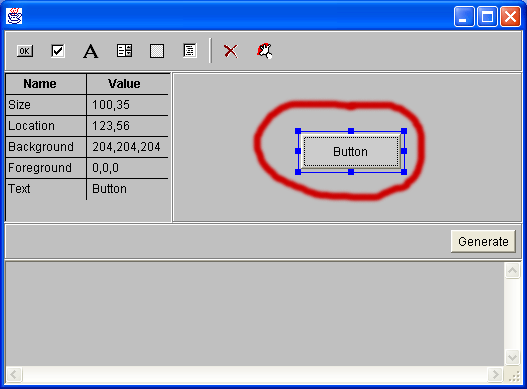
Note: The controller can work incorrectly for some types of the Java GUI components. It is component specific. Use Designer controller in this case. Designer Controller.This controller is represented with org.zaval.awt.gdp.DgnController class. It is a variation of the Shape controller. The controller provides more complex and universal way to control size and location of the specified target component. The image below is a fragment of an application that uses the controller:  On the image above we set a shape controller for the button component (marked with red). The shape controller is active at the image. In this case special designer container is used for the target component. The container paints special border (this is blue border around the button) that allows to resize and move the target component. The designer controller uses shape controller for the designer container. The shape controller can have non-active state. In this case the designer container is not used and the target component is shown as is. To activate the designer controller for the given target component you have to click on it. It is possible to listen when the designer controller has been activated or deactivated by using addDgnControllerListener and removeDgnControllerListener methods. The controller performs DgnControllerEvent events when it is activated or deactivated. The sample bellow illustrates this controller usage:
...
Button button = new Button("Ok");
DgnController controller = new DgnController(button);
…
//**********************************************
// if it is necessary to listen whenever the controller
// has been activated or deactivated
// use the code bellow
//**********************************************
controller. addDgnControllerListener (new DgnControllerListener ()
{
public void dgnStarted(DgnControllerEvent e){
…
}
public void dgnFinished (DgnControllerEvent e){
…
}
} );
...
The following listeners are registered with the controller for the target component:
Swing/AWT Support.The package can be used with Java AWT library or Java Swing library. The controllers use special class LibraryAdapter. The class contains set of methods that is library specific. Use getLibraryAdapter static method of LibraryAdapter class to get current library adapter. The package has two implementations of the adapters:
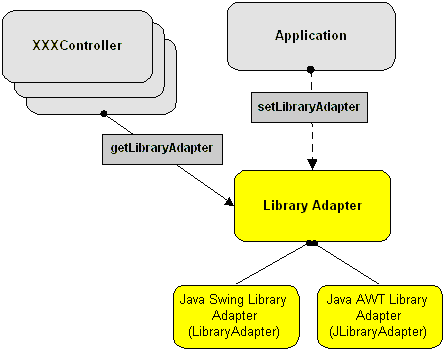
Use setLibraryAdapter static method of LibraryAdapter class to set appropriate adapter to be used with the controllers classes. The image below explains the adapter meaning:  The sample bellow shows what you should do in a case if the Java Swing Library is used: ... // ********************************** // // Set appropriate library adapter // before any controllers will be used // // ********************************** LibraryAdapter.setLibraryAdapter(new JLibraryAdapter()); ... Further product plansIn the future the following features are going to be added:
Support availableAll support for software installation and problems should be sent directly to support@zaval.org with 'Re: Zaval GUI Designer Package Support' in subject line and plain text in the message body, describing your request and/or your problem. Since this software is distributed under the General Public License and is maintained by its authors on non-commercial basis, your request will be answered as soon as possible, but no later than 5 business days. The Zaval Creative Engineering Group carries out its software customization/new software development on the regular basis. For more info contact us at info@zaval.org. Stay informed!Now you can receive information on latest products' updates and hotfixes via email.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Original idea: Andrei Vishnevsky. Developed under Zaval Creative ProcessTM. |
| Copyright © Zaval Creative Engineering Group, 2000-2005 |
| Distributed under GPL v2. All Rights Reserved. |